
So the custom font was a whoopsies
So the new design has been up for about a month now. In my rush to get it out, I forgot to check the custom font in Safari. It's not loading. It's a bit of a whoopsies. I'm not sure what's going on. I'll have to look into it.
Custom Font Not Loading in Safari, Works in Chrome #598
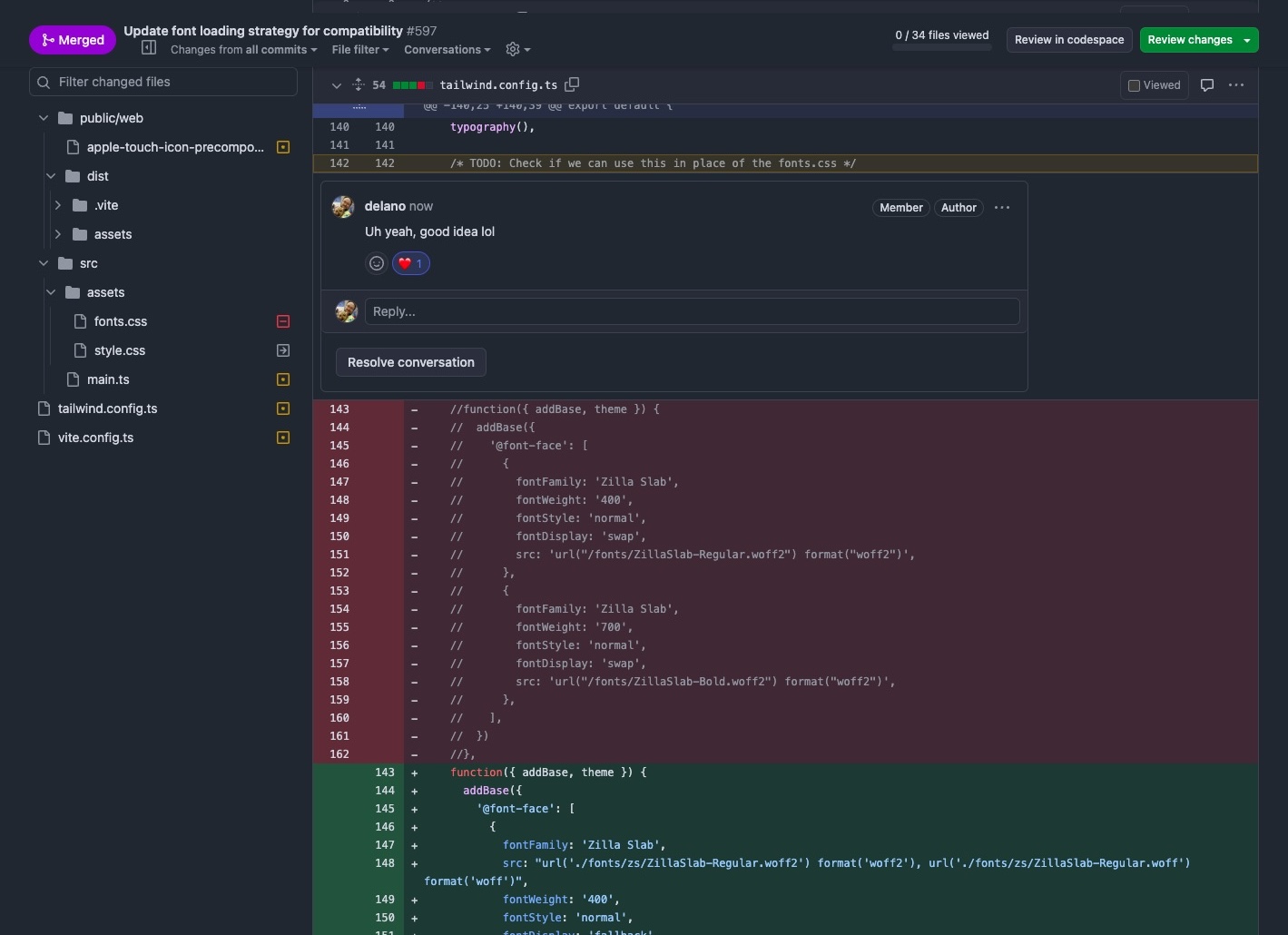
I look into it. It's definitely not loading in Safari. Or any other browser unless you happen to have the font installed locally. Cripes! How embarassing. It turns out I'd disabled the font settings in the Tailwind config file.



Thankfully it was an easy fix to re-enable, doublecheck the paths were correct etc. I learned something interesting from the adventure: the difference in CSS between fontDisplay swap and fallback.
{
fontFamily: 'Zilla Slab',
...
fontDisplay: 'fallback', # one of: auto, block, swap, fallback, optional
}
swap is the default. It's the best for performance but it can cause a flash of unstyled text (FOUT) if the font isn't available. fallback is different. It's slower but less likely to cause a FOUT because it waits for the font to load before displaying the text. It'll only apply the custom font if it loads within a certain time frame (typically 100ms).
The other font-display settings are:
auto: Lets the browser decide which behavior to use. It typically defaults toswap.block: Similar tofallback, but with a longer timeout period (usually 3 seconds). It blocks text rendering until the custom font is available, potentially causing a noticeable delay in content display.optional: Gives the browser the most control. It initially renders with the fallback font, then switches to the custom font only if it's already cached. This setting prioritizes performance over consistent font display across different page loads.
Each setting offers a different balance between performance and visual consistency, allowing developers to choose based on their specific needs and user experience priorities.
UI/UX Updates - September '24
Some recent updates. I'm still working on the new design, moving the UI from purely old-school, server-rendered mustache templates to Vue 3 components. I've been making some incremental improvements here and there.
Onetime Secret v0.17.0: Foundation for the Future
This release focuses on foundational improvements and technical debt reduction. While maintaining the core functionality and user experience, v0.17.0 introduces substantial backend enhancements that set the stage for future innovations.
