
UI/UX Updates - September '24
Some recent updates. I'm still working on the new design, moving the UI from purely old-school, server-rendered mustache templates to Vue 3 components. I've been making some incremental improvements here and there.
"Or generate a random password" is confusing" #286
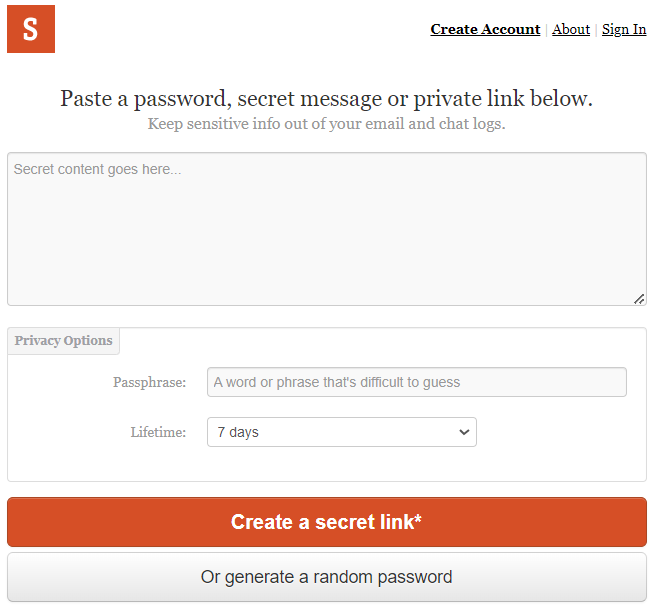
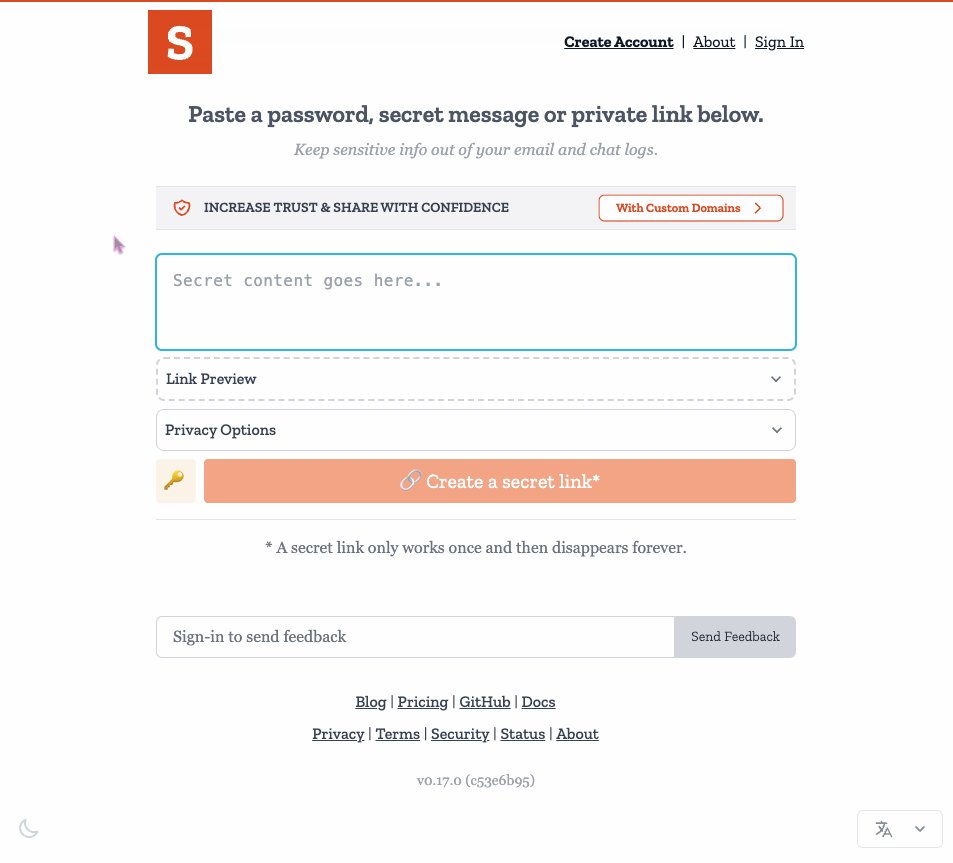
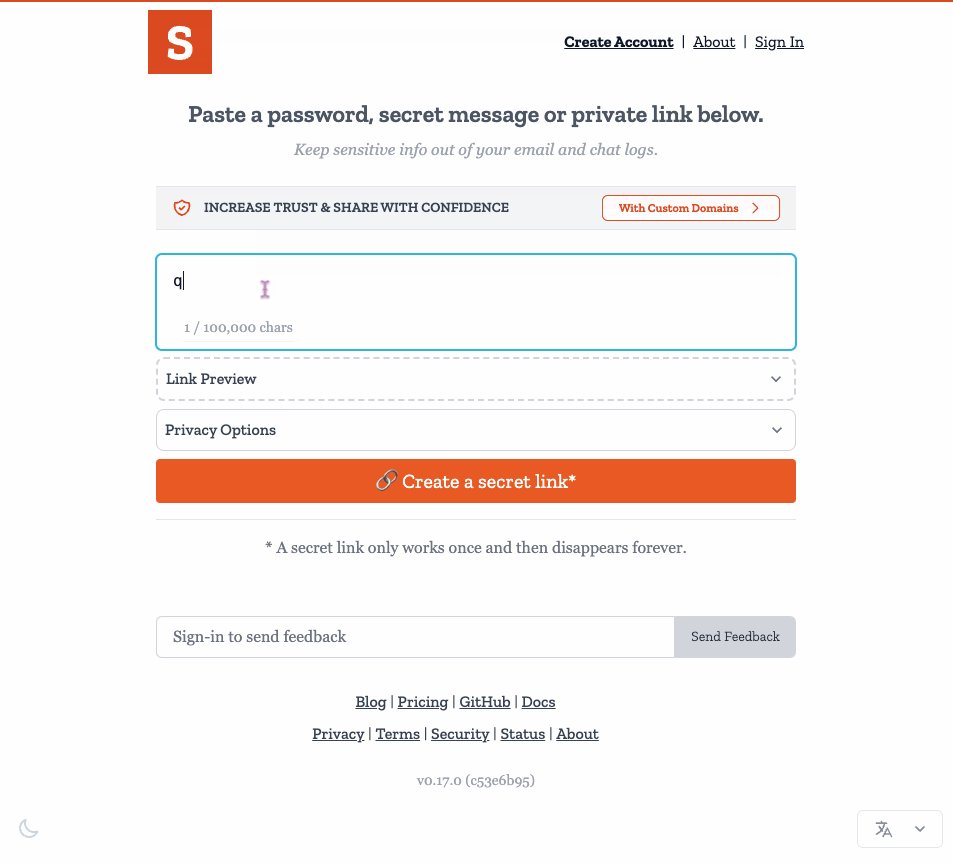
The old layout was a bit confusing. The "Or generate a random password" button was too close to the "Create a secret" button. It was also not clear that the "Or generate a random password" button was a separate action. I've moved it to the bottom of the form and made it more visually distinct.

I made a quick fix a couple months ago, but I wasn't happy with it (and neither was the original issue reporter).

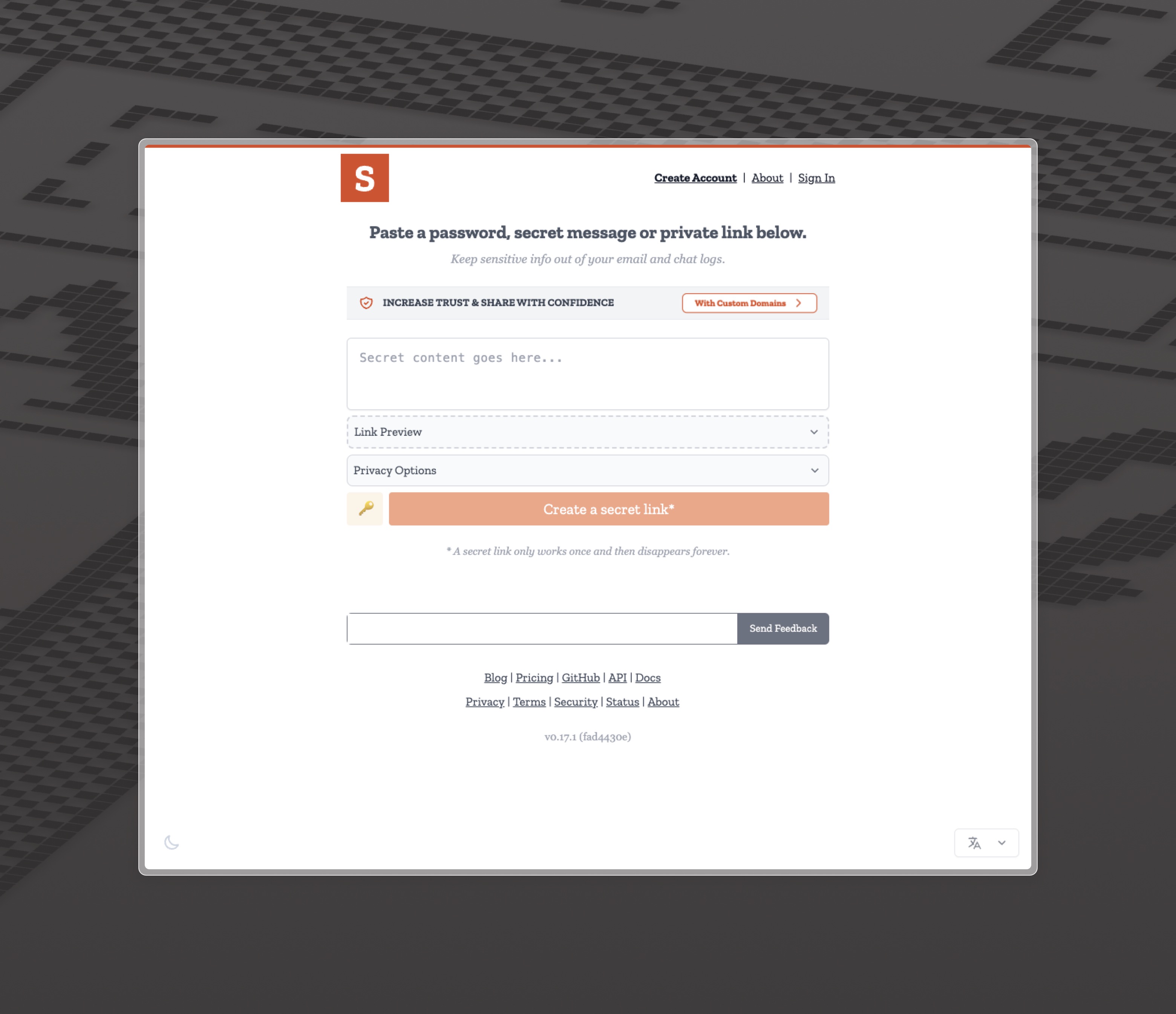
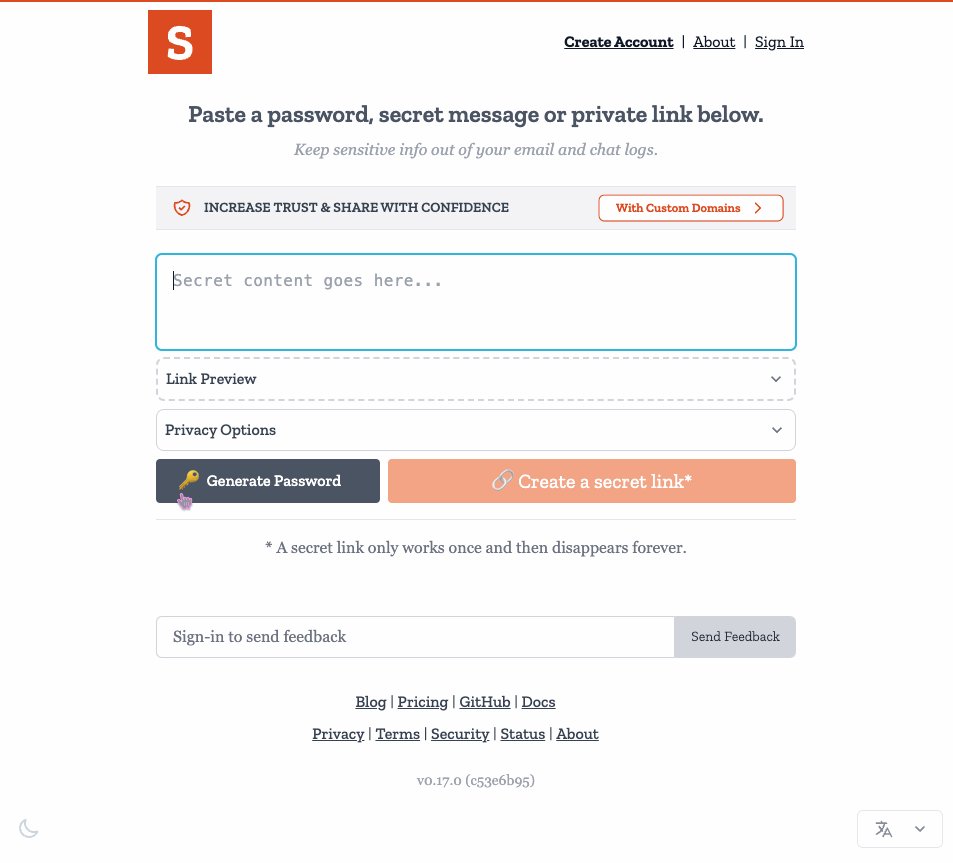
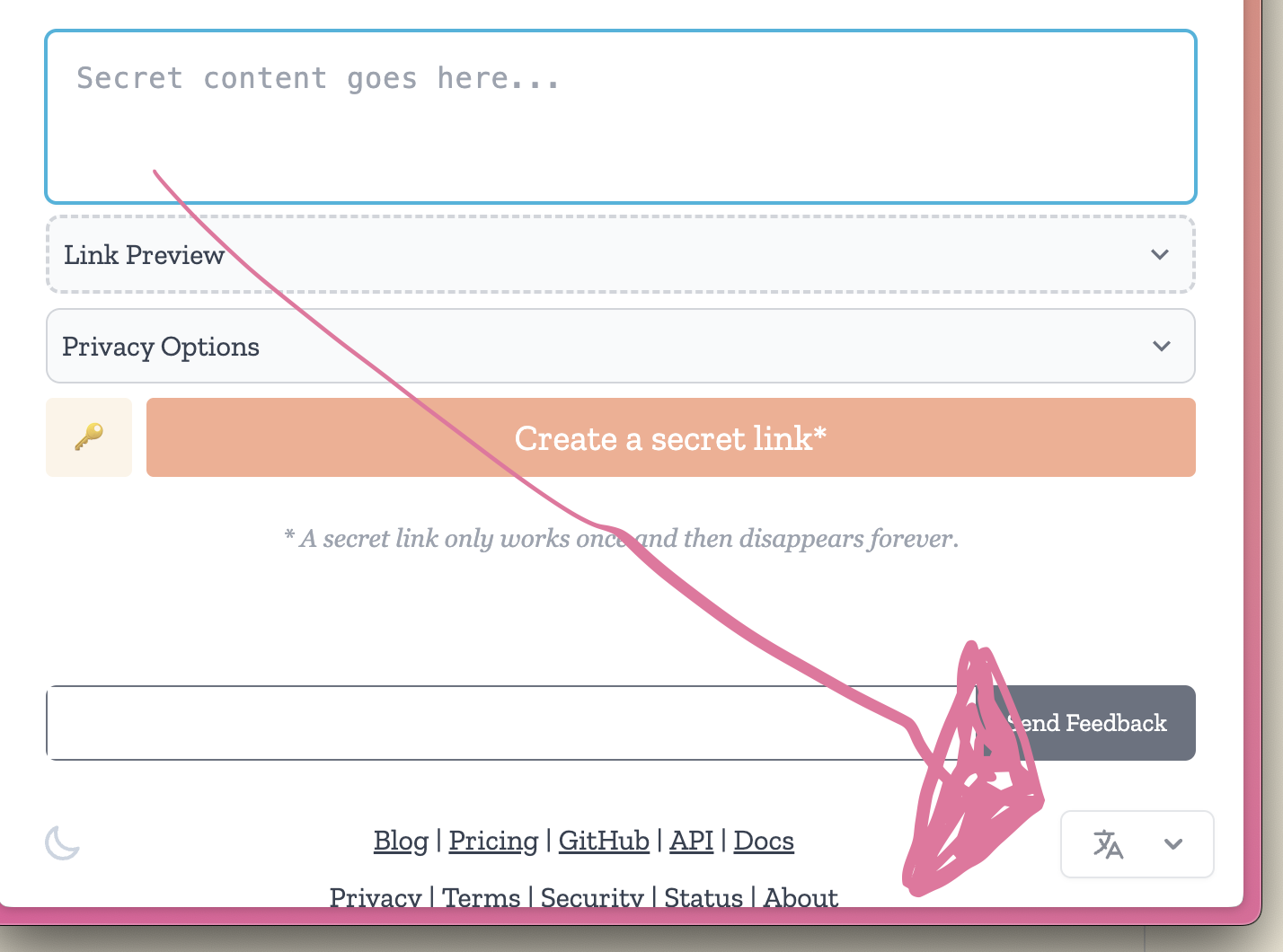
I've now made a more permanent change. I've shrunken the "Or generate a random password" button to just a side just a sidepiece of the main "Create a secret" button. I've also added a key icon to make it more visually distinct.

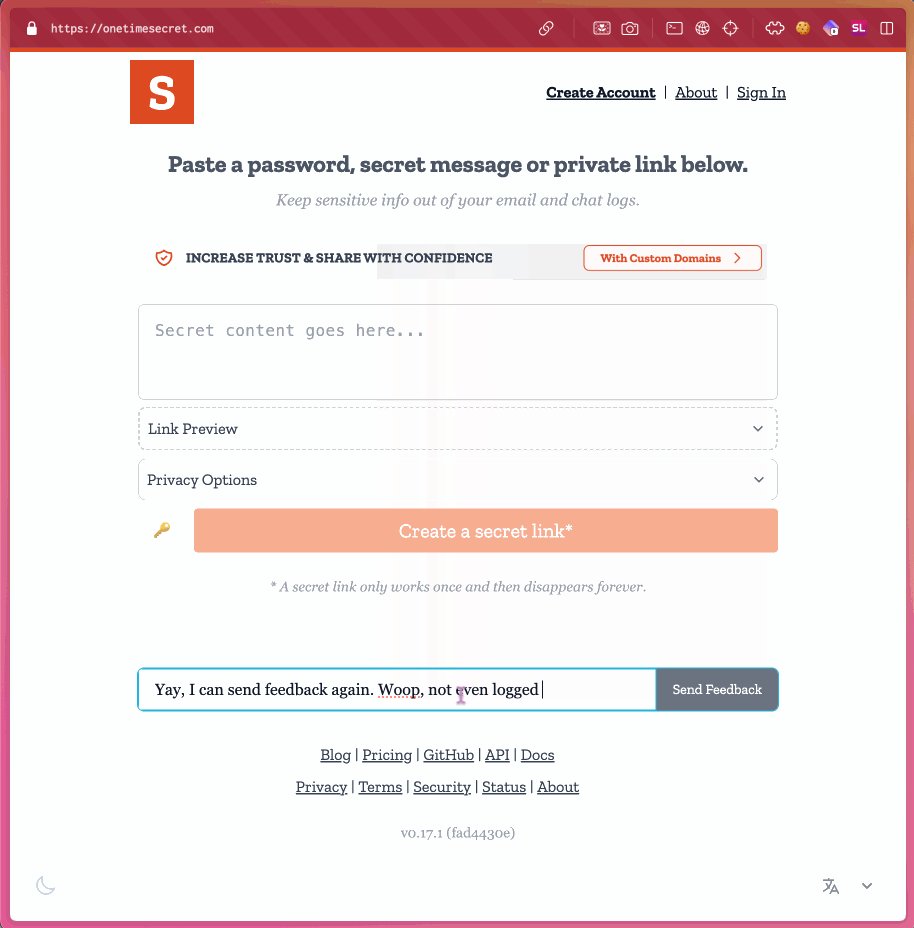
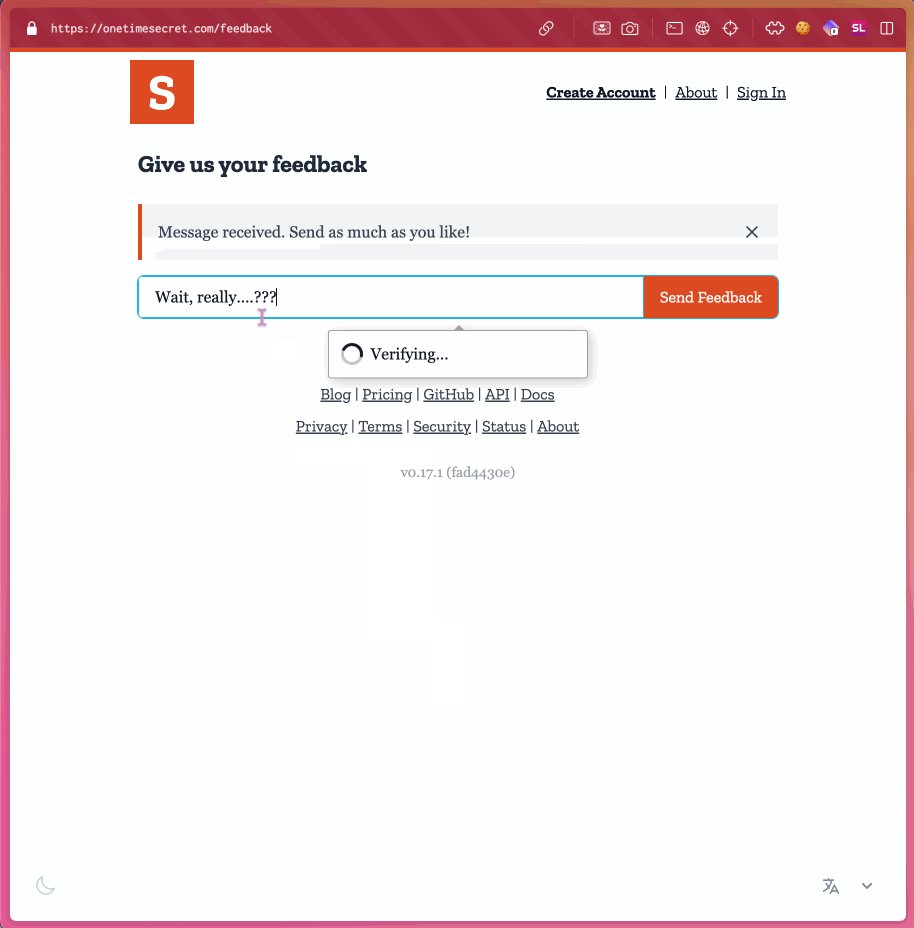
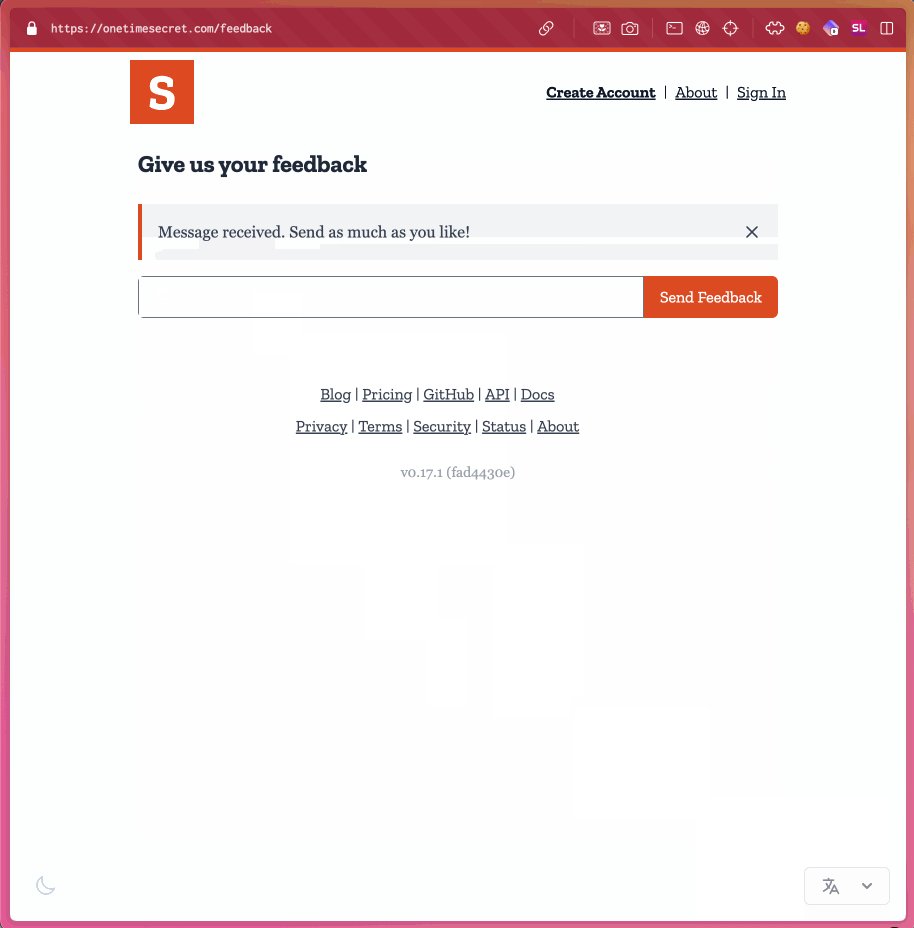
Integrate Altcha for non-authenticated user feedback #604
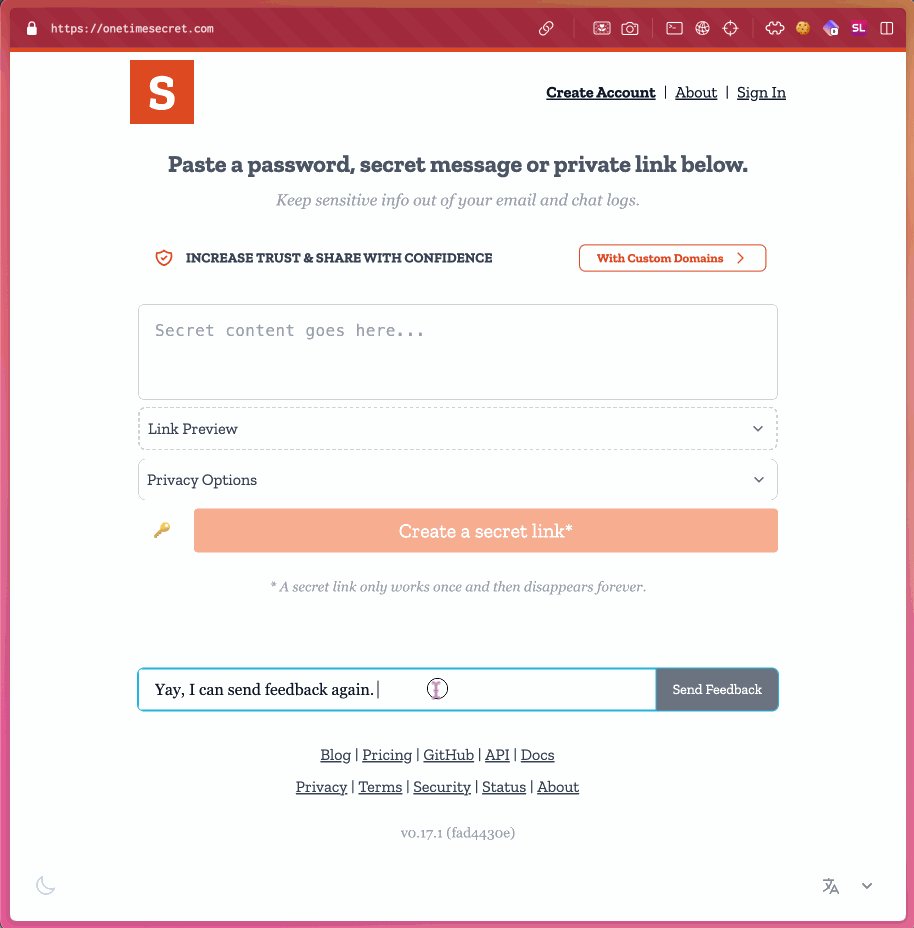
We re-enabled feedback functionality for non-authenticated users from the ubiquitous feedback button at the bottom of the homepage. To achieve this, we integrated Altcha, an opensource and privacy-focused captcha service, to ensure that spam and abuse are minimized while still allowing for valuable user feedback. This was one of our earliest features and we got a lot of valuable feedback from it. We also missed a lot of stuff I'm sure b/c there was so much spam.

I'll write more about Altcha in a future post. It's a really cool project and I'm Bram Stokered to be using it.
Add Language Dropdown, Enhance UI Elements, and Update Configuration #593
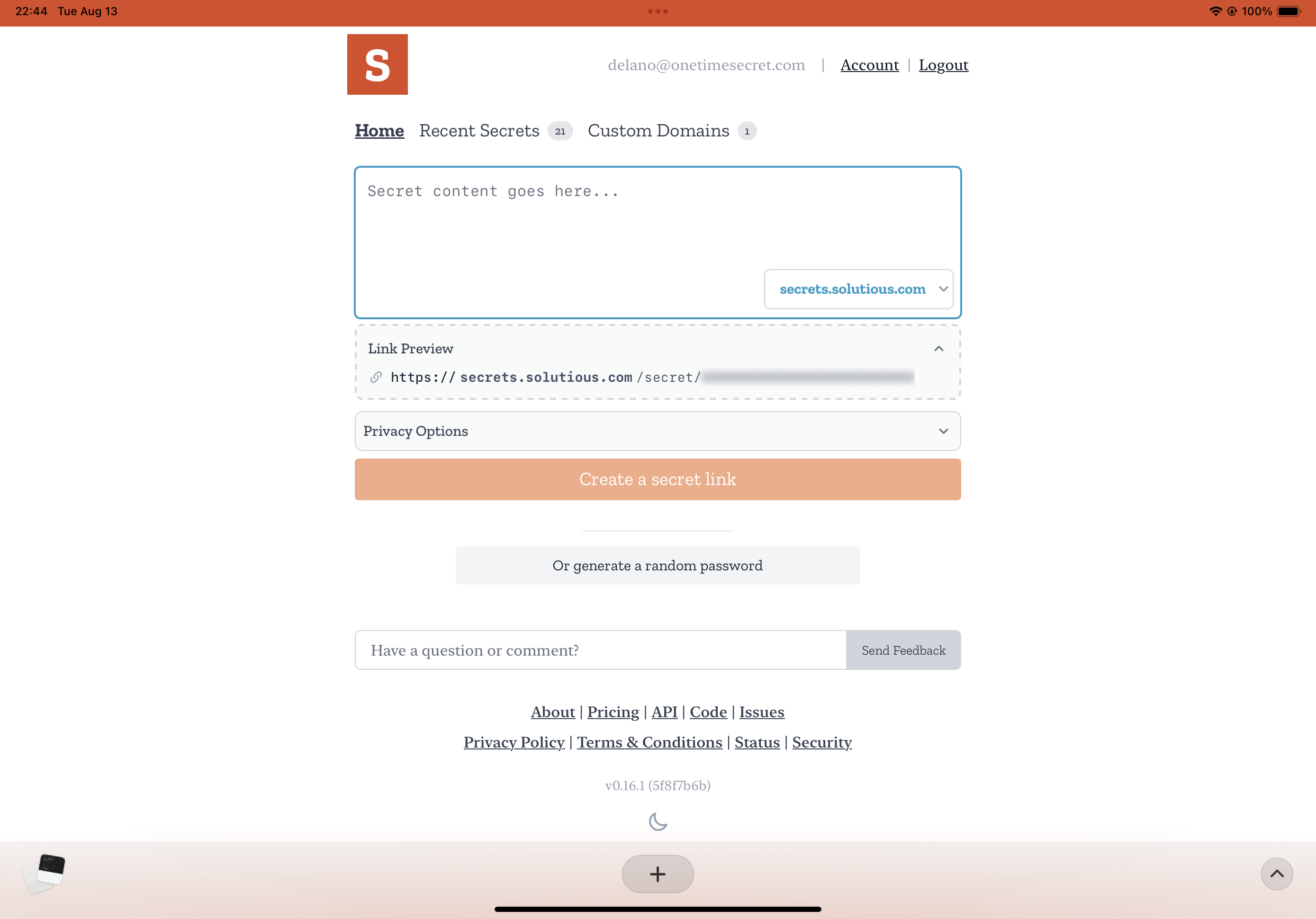
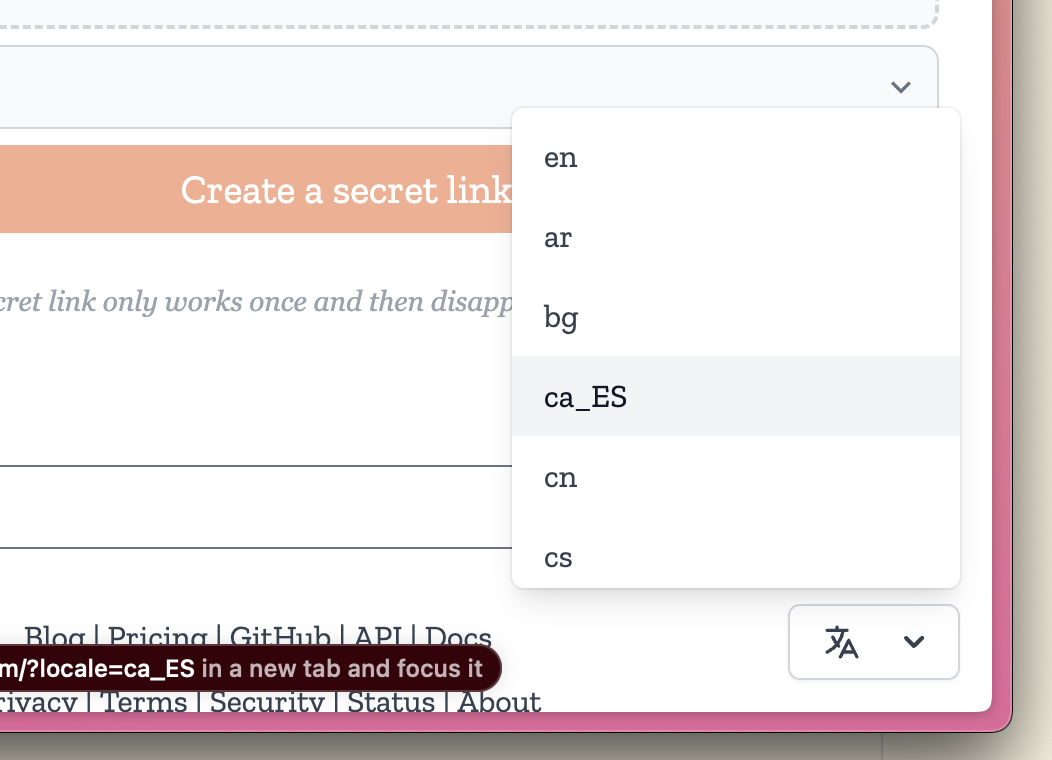
Added a language selection dropdown in the bottom right corner of the footer.


It's the same functionality that was available from the translations page, but now it's more accessible. I also updated the configuration to allow for more languages to be added in the future.
On the i18n front, the codebase is overdue for getting caught up on translation strings. I'll be working on that in the coming weeks so that our existing translations can be used in the Vue components and then get all of the new strings translated.
Data Privacy Regulations: A New Framework for UI Design
The current landscape of user interface design faces challenges similar to those of the late 1990s. Dial-up speeds, small screens (desktop included), and limited browser capabilities were the constraints of that era. Today's constraints, however, are not technical limitations but data privacy regulations like GDPR and CCPA. These regulations provide an opportunity to improve UI design.
So the custom font was a whoopsies
So the new design has been up for about a month now. In my rush to get it out, I forgot to check the custom font in Safari. It's not loading. It's a bit of a whoopsies. I'm not sure what's going on. I'll have to look into it.
